“First and foremost, we believe that speed is more than a feature. Speed is the most important feature.”
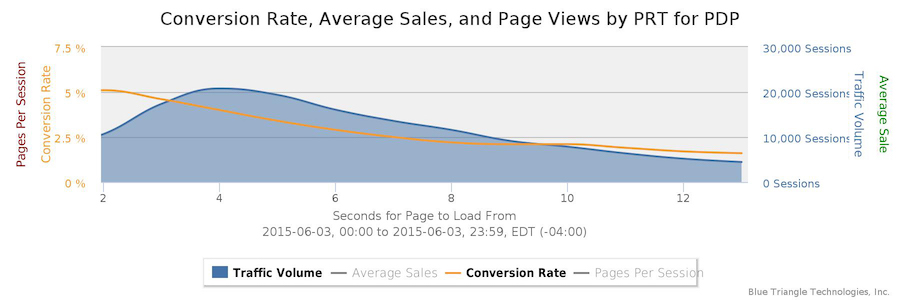
Why is speed important? First and foremost, internet users are constantly demanding faster speeds year after year, and both internet service providers and websites need to keep up. There are many implications to this. Over the past 3 years, the eCommerce industry has noticed a strong connection between site performance and a shopper’s willingness to buy (see graph below).
Large web corporations like Yahoo! and Amazon hopped on board to this discovery and realized that by decreasing page load times, they increased their conversion rates. Even Mozilla reported that they could yield 60 million more Firefox downloads per year after decreasing the load time of all landing pages by 2.2 seconds. With attractive results such as these, it is evident that performance improvement is vital for conversion rate optimization.

But aren’t aesthetics important too? Let’s discuss
Aesthetics are sexy
Marketers want to show online shoppers stunning images, 360° views, personalized product recommendations, and lots of rich content. Aesthetics are becoming more and more engaging, and online customers love it.Yes, your shoppers base buying decisions directly off aesthetics, whether they know it or not.
Speed is important, too
DevOps do everything they can to minimize site content, usually adhering to a maximum megabyte limit in order to optimize page load speed. Forty-seven percent of internet users expect page load time to be 2 seconds or less; eCommerce shoppers have the need for speed.There is a strong correlation between site speed and conversion.
Does performance impact conversions more than aesthetics?
NO. Aesthetics can impact conversion rates more than site speed. Sites are often made faster at the expense of aesthetics. Many online retailers use web content acceleration to optimize images on the fly. Obviously, this will make the page load significantly faster because smaller images mean that there are less megabytes to serve up. These poor quality images are loaded initially and then swapped out with high quality ones after the page is loaded. In a case study we conducted, an eCommerce retailer used this very tactic and improved page load time by 1.7 seconds. Fantastic, right?
Here’s the catch: The “fast” site’s conversion rate decreased by 10-15%.
Increasing site speed costs eCommerce retailers in two different ways:
- Development infrastructure costs are very expensive and potential ROI on these is typically unknown.
- Increasing speed at the expense of aesthetic quality can negatively impacts conversions.
Your eCommerce site needs to be able to pinpoint specific slow pages that are causing revenue loss, and you need to know the potential ROI of page speed optimizations. Then – and only then, can you best make a decision on how web performance and aesthetics need to meet.
So, how fast is fast enough?
Blue Triangle can give you answers to this tough question, and many like these. We monitor your real users and provide meaningful data that can help you make the best decision for your eCommerce site. Want to learn more?

During the holiday rush, every shopper matters
Optimize the customer journey before the eCommerce event of the year.