A Core Web Vitals and Business KPI case study examining the impact of Largest Contentful Paint (LCP). Co-written with Melissa Mitchell, a Google Web EcoSystems Consultant.
Is my online business genuinely impacted by the speed and quality of my eCommerce or eBusiness website? The answer is a definite yes, but results vary from site to site and from one page to the next, depending on the design and other factors. Product pages can see a 40% to 50% lower Conversion Rates (CR) when comparing users that experience a 2-second LCP vs. a 4 to 5-second LCP.
In this case study, we will focus on LCP and how this Google Core Web Vital Metric correlates to business KPIs.
What is the Largest Contentful Paint (LCP)?
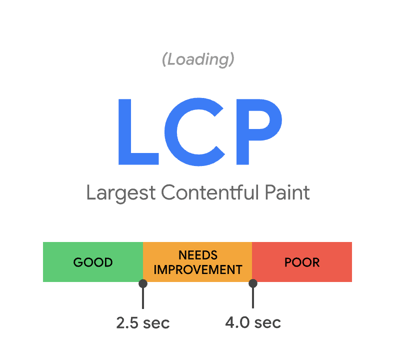
The Largest Contentful Paint (LCP) is one of the three metrics included in Google’s Core Web Vitals initiative. The three metrics included in the Core Web Vitals can be designated as field measurements or real user measurements, meaning we can measure the metric during an actual page visit (field) or in a controlled environment (lab). Each of the three metrics focuses on a distinct area of a user’s experience. Largest Contentful Paint focuses on the loading experience, where the other two metrics are associated with interactivity and visual stability.
The Largest Contentful Paint is defined as the time it takes for the largest image or text block to render within the viewport. As such, it’s an approximation of how long it takes for the most critical content on the page to reach your customer. It also correlates strongly with the lab metric Speed Index.
Do customers notice?
Everybody hates waiting for slow sites. As a result, there is a labyrinth of site speed metrics available to site owners to measure site speed. The problem is some site metrics correlate better to real user experiences than others. So how do we know if LCP is helping us understand a user’s perception of site experience? And how do we tell what is a good LCP score?
The Core Web Vitals Team also wanted to know the answers to these questions before including LCP as a Core Web Vitals metric. Google published a summary of their user research findings in the Chrome Blog Post titled “The Science Behind Core Web Vitals.” The blog outlines the challenges of trying to answer “How fast is fast enough?” and the conclusions that helped them come to the current recommendations for less than 2.5 seconds for a good site experience and greater than 4 seconds defining a poor experience.

Will my business notice?
Most of you reading this article support a business through your website and likely have constrained resources dedicated to improving metrics like Largest Contentful Paint. So, it’s fair to ask how improving a core web vital metric like LCP could affect other business KPIs. Below we’d like to share a few case studies showing how doing the right thing for the user experience on LCP can improve other business KPIs.
Brief Methodology Conversation with an Anonymous Example
Before we dive into the numbers, it’s helpful to discuss our methodology around evaluating business outcomes. To the statistical thinkers out there, the problem is simple - We need to find out if these metrics are correlated. In other words, do sites have higher conversion rates and average order values when these metrics are better? Also, are KPIs like Bounce and Exit Rates affected? To do the analysis, we need to examine website traffic to compare the end user’s experience with each of the 3 Core Web Vital metrics.
Slower LCP Impacts Online Business
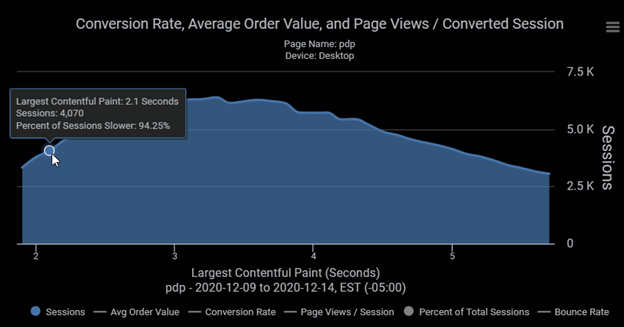
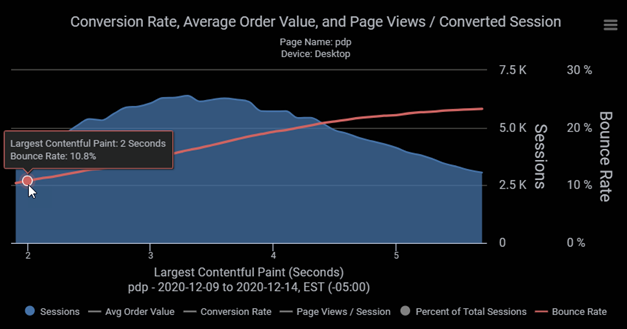
Let’s start the methodology discussion with a histogram of a Product Page from an anonymous online retailer. The X-axis is the page’s Largest Contentful Paint, and the Y-Axis represents the number of Sessions. Cohort granularity is 0.1 seconds, so it’s a pretty dense histogram.

Higher Conversion Rates
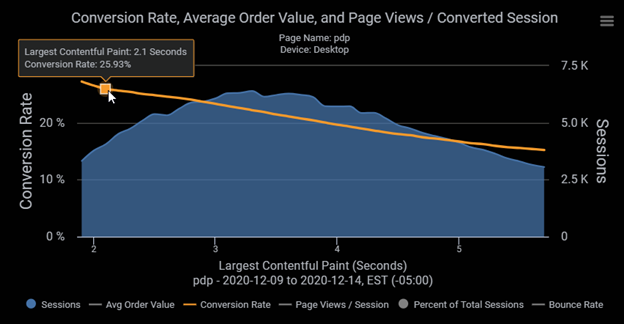
Adding Conversion Rates to the respective histogram cohorts shows Conversion Rates dropping when LCP is slower. As you can see, a much higher percentage of users go on to make purchases when they have the LCP appear in less than 2 seconds. This particular product page shows that users converted twice as often with identical content when comparing the LCP cohorts of 2.0 seconds vs. 5.0 seconds.

Faster LCP = Lower Bounce Rates
Not surprisingly, Bounce Rates more than double when comparing the same 2 second and 5-second LCP cohorts:

Higher Average Order Value (AOV)
OK, so we have evidence that people stay for more pages and buy at a higher percentage of the time when LCP is faster, but do they put more stuff in their carts and buy more while they are on the site when LCP Changes? The answer is a resounding yes!
Conclusion: Prioritize your CWV Projects
The business sensitivity to changes to the CWV metrics varies from site to site and from page to page. Some pages have higher business opportunities to speed up these metrics. A good starting point is to look at the conversion correlation for each page of your website and then determine the business opportunity for each page of your site so that you can prioritize the allocation of resources.
The Google guidelines for these metrics are a great starting point, but you may have better business outcomes if you evaluate your website segmented by device, page type, and geography. Your business outcomes are maximized when you prioritize your CWV projects with a focus on business metrics.
Blue Triangle can help you with analyzing and prioritizing website pages that have the most significant business opportunities like:
- Conversion Rates (CR)
- Pages Per Session (PPS)
- Average Order Value (AOV)
- Bounce Rates

During the holiday rush, every shopper matters
Optimize the customer journey before the eCommerce event of the year.